发布时间:2023-09-02 浏览次数:1871
微信小程序通过HTTP API与服务器进行通信,因此在服务器端需要配置相应的接口以供小程序调用。以下是微信小程序在服务器端接口配置过程中的制作方法。

1. 设计API
首先,你需要根据你的小程序的需求来设计API。你需要确定你的API将提供哪些功能,例如用户认证、数据获取、数据更新等。你还需要确定你的API的结构,例如URL路径、请求方法、请求参数、响应格式等。
2. 实现API
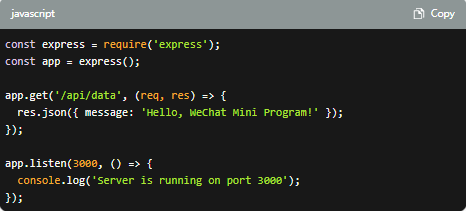
在确定了API的设计后,你需要在服务器端实现这些API。你可以使用各种语言和框架来实现,如Node.js的Express,Python的Flask或Django,Java的Spring Boot等。以下是一个使用Express实现API的简单例子:

3. 配置CORS
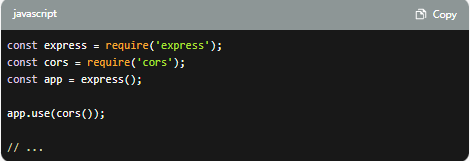
由于微信小程序的请求可能是跨域的,你需要在服务器端配置CORS(Cross-Origin Resource Sharing)。在Express中,你可以使用cors中间件来简单地配置CORS:

4. 配置HTTPS
微信小程序要求所有的网络请求必须通过HTTPS进行,因此你需要在你的服务器上配置HTTPS。这通常需要购买SSL证书并在服务器上进行配置。
5. 测试API
在实现了API后,你需要进行测试以确保它们能正常工作。你可以使用各种工具来进行测试,如Postman或curl。你也应该在微信开发者工具中进行测试,以确保在真实环境中能正常工作。
6. 部署API
最后,你需要将你的API部署到生产环境。你需要考虑各种因素,如服务器选择、域名配置、负载均衡、安全设置等。
总的来说,在服务器端配置接口是微信小程序开发的重要部分。只有通过精心设计和实现API,才能使你的小程序提供强大的功能和良好的用户体验。
在微信小程序的设计过程中,UI(用户界面)的规范性对于提供出色的用户体验至关重要。遵循规范性的设计原则和准则可以确保小程序界面的一致性、易用性和美观性,从而提升用户的体验效果。
保险行业的发展势头非常凶猛,很多人都通过保险公司购买了各种保险,小程序出现之后,很多保险公司为了抢占更多的用户流量,陆续上线了各种保险类小程序,下面我就给大家介绍一下,做好保险小程序运营工作的重要方法都有哪些。
通过生成带参数的二维码,使用wx.scanCode()方法获取扫描结果,并对参数信息进行解析和处理,您可以实现在微信小程序中扫码传递参数的功能。这种功能可以用于实现用户通过扫描二维码进入小程序,并携带参数进行相应的处理。请根据具体的业务需求和场景,合理运用扫码传递参数的功能,为用户提供更便捷和个性化的体验。
通过运用增长黑客思维,电商小程序可以更加有效地推动用户增长并实现商业目标。然而,需要注意的是,增长黑客并非一种万能的解决方案,成功的实施需要结合具体的业务情况和目标,并不断进行实验和优化。
北京小程序开发团队|东恒互联,小程序已经成为各种企业和商家推广和服务的重要途径;而在北京这样一个经济发达、人口密集的城市,小程序的开发需求也越来越高。那么,北京小程序开发需要多少钱呢?下面东恒互联给大家分析下。
在小程序开发完成并成功上线后,为了吸引更多的用户和提升小程序的曝光度,推广策略至关重要。渠道推广是一种有效的推广方式,通过合理选择和利用不同的渠道,可以将小程序推送给更广泛的用户群体。本文将介绍一些利用渠道推广小程序的策略,帮助开发者提高小程序的知名度和用户数量。
建立用户沟通是小程序运营中至关重要的一环。通过提供实时在线客服、开设用户反馈渠道、定期发布有价值的内容、开展有奖互动活动和定期推送个性化消息,可以有效地与用户互动,增强用户参与度和用户关系。
在小程序市场竞争激烈的今天,如何有效推广和裂变是每个小程序开发者和运营者关注的焦点。分销裂变是一种常见的推广策略,通过激励用户成为分销商,推广小程序并获取更多用户。本文将介绍几种常见的小程序分销裂变玩法,帮助您实现有效的小程序推广和用户增长。
小程序作为一种强大的移动应用形式,已经在市场上占据了重要的地位。然而,在小程序运营的过程中,有一些容易掉进的坑需要我们绕开。本文将介绍五个需要绕开的坑,帮助您更好地进行小程序运营。
在小程序运营中,提高用户的留存率是至关重要的。留存率的提高意味着用户对小程序的粘性和忠诚度增强,为后续的用户转化和长期价值的实现打下基础。本文将解密小程序运营三个不同阶段提高留存率的方法,帮助您实现更好的用户留存效果。