发布时间:2023-09-01 浏览次数:2125
微信小程序需要通过网络请求与服务器进行通信,以获取数据或执行其他服务器端的操作。微信小程序通过wx.request API进行http请求,但是有一些特定的限制和要求。

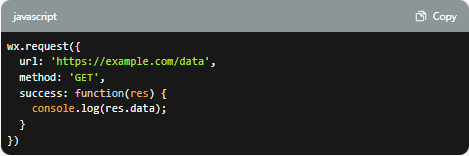
1. 发起网络请求
在微信小程序中,可以使用wx.request API来发起网络请求。以下是一个简单的示例:

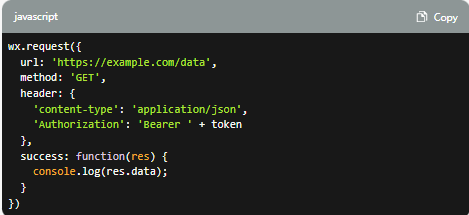
2. 配置请求头
你可以在wx.request API的header选项中设置请求头。这对于一些需要在请求头中传递信息的API(例如需要传递Authorization头的API)是必需的。

3. 安全域名设置
出于安全考虑,微信小程序要求所有的网络请求必须在微信公众平台的设置中进行域名配置,只有配置过的域名才能被小程序进行请求。因此,你需要在微信公众平台的“开发”-“开发设置”-“服务器域名”中,将你的服务器地址加入到request合法域名列表中。
4. 处理跨域问题
微信小程序的网络请求不受浏览器同源策略的限制,但服务器需要正确处理CORS(跨源资源共享)问题。你需要在服务器端配置,允许来自微信小程序的跨域请求。
5. 使用HTTPS
微信小程序规定,所有的网络连接都必须通过HTTPS进行。这就意味着你的服务器必须支持HTTPS,并且使用有效的证书。
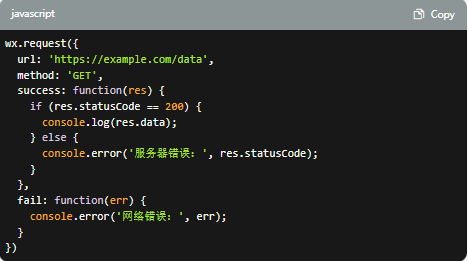
6. 错误处理
在发起网络请求时,你需要处理可能出现的错误。wx.request API的fail回调函数可以用于处理网络错误,而success回调函数可以用于处理服务器返回的错误。

总的来说,微信小程序在服务器通信上提供了一套完整的解决方案。只需要遵循微信的规定和要求,就可以在微信小程序中轻松地进行服务器通信。
北京小程序制作就找东恒互联,自公司成立以来,我们已经为500+客户提供了优质的产品案例。
产品服务:手机App开发、iPad App开发、pad App开发、微信小程序开发及其它平台小程序开发、网站建设、软件系统开发等等。
我们的优势:擅长结合客户的需求制定更加符合用户体验的App开发设计,服务端采用Java框架开发,成熟的稳定框架确保产品上线运行的安全性,稳定性及后期功能拓展的高延展性。
在进行小程序定制开发的过程中,有四个重要的细节问题需要注意。这些问题涉及到用户体验、功能需求、项目管理和安全性等方面,下面将逐一进行介绍。
充分利用微信搜索功能进行小程序导流需要优化小程序名称和简介、提供有吸引力的封面和海报、提供高质量的内容和用户体验、引导用户分享和传播,以及运用微信公众号和群聊等技巧。通过这些技巧,可以增加小程序在微信搜索结果中的曝光度,吸引更多用户点击进入小程序,实现有效的导流效果。希望以上信息对您有所帮助。
你平时喜欢看新闻吗?你一般会通过什么方式了解新闻呢?现在很多人都喜欢资讯小程序阅读新闻,那么资讯小程序的主要功能有哪些呢?下面我就带大家了解一下资讯小程序的详细情况。
小程序可以提供便捷的购物流程,而直播可以带来丰富的互动体验。如果将两者有效地结合起来,就可以在电商领域获取大量的流量。
服装服饰行业一直走在时尚潮流的前沿,微信小程序上线以后,很多服装企业都开发了自己的小程序,那么服装服饰小程序的功能都有哪些呢?它的开发有哪些用处呢?下面我就带大家来一起了解一下。
小程序的附近功能是一项非常有用的功能,可以帮助用户发现周围的商家和服务。然而,当你准备提交附近小程序进行审核时,可能会遇到一些坑,这些坑可能会导致你的小程序审核失败或被延迟。在本文中,我将介绍一些在提交附近小程序时必须绕开的坑,以帮助你成功通过审核。
通过教育小程序的开发,我们可以搭建起用户与优质教育资源之间的智慧纽带。用户可以通过教育小程序,更加方便的获取到自己想要的知识。
很多商家在小程序运营的过程中都会举办各种购物节活动,商家要想通过购物节营销活动获得更大的收益,首先需要做好活动流程规划工作,下面我就给大家介绍一下,在小程序运营过程中举办购物节营销活动的关键步骤都有哪些。
小程序小游戏是近年来备受欢迎的一种娱乐形式,它不仅简单易用,还能在微信等平台上广泛传播。本文将通过实战讲解,介绍如何开发一款小程序小游戏,帮助初学者入门。
现在很多零售企业为了在社区当中获取更多的客源,纷纷开发了自己的社区团购小程序,要想让社区团购小程序获得更大的收益,做好用户运营工作非常重要,下面我就给大家介绍一下,做好社区团购小程序用户运营工作的技巧有哪些。